2012年4月6日 星期五
程式碼樣式表圖庫
黑色網址 : https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiYuBiIdXO-iwpxjOp9sJvrJGYwYIJgJCSEYxQS7OLfx4OgsHWoXi2e8Q2PIF48Z2oYJNGFhxi-k8uBTsit_Ei7jaLhWjVBGRpyb1darP4e5Nv612glYs0UP93wJyMVUmbyeYRRNYAyNMF/s320/Code_Background.png
2012年4月5日 星期四
WIN7 內部區域網路設定網路芳鄰 捨棄 HomeGroup
區域網路設為"家用" , 重新開機後還是又跳回"公用"!!
權宜之計 , 我們只好將錯就錯 :
將 "區域網路"=>設為"公用"
將 "ADSL連線"=>設為"家用"
但是"公用"和"家用"的進階共用設定就要互換一下 :
公用 : 要"開啟網路搜尋"和"開啟檔案和印表機共用"(這樣內部區域網路才能用網路芳鄰)
家用 : 要"關閉網路搜尋"和"關閉檔案和印表機共用" 和"關閉公用資料夾共用"
(ADSL對外連線,外面電腦就看不到你電腦)
但是 HomeGroup 家用群組我們就要捨棄,不要設定!!
區域網路就算不用 HomeGroup , 還是可以靠設定區域網路來設 "WIN7網路芳鄰"
請參閱下方 : "WIN7內部區域網路設定網路芳鄰"步驟
WIN7內部區域網路設定網路芳鄰
接下來設定區域連線 ,讓家中每台電腦形成"網路芳鄰"
例如:一台桌上型電腦和一台筆記型電腦
兩台電腦都要先完成上述的"網路和共用中心"的設定!!
然後兩台電腦中 :
"網路和共用中心"=>"變更介面卡設定"=>"區域連線"=>按右鍵"內容"
=>先選TCP/IPv4 => 右下角"內容"
權宜之計 , 我們只好將錯就錯 :
將 "區域網路"=>設為"公用"
將 "ADSL連線"=>設為"家用"
但是"公用"和"家用"的進階共用設定就要互換一下 :
公用 : 要"開啟網路搜尋"和"開啟檔案和印表機共用"(這樣內部區域網路才能用網路芳鄰)
家用 : 要"關閉網路搜尋"和"關閉檔案和印表機共用" 和"關閉公用資料夾共用"
(ADSL對外連線,外面電腦就看不到你電腦)
但是 HomeGroup 家用群組我們就要捨棄,不要設定!!
區域網路就算不用 HomeGroup , 還是可以靠設定區域網路來設 "WIN7網路芳鄰"
請參閱下方 : "WIN7內部區域網路設定網路芳鄰"步驟
WIN7內部區域網路設定網路芳鄰
接下來設定區域連線 ,讓家中每台電腦形成"網路芳鄰"
例如:一台桌上型電腦和一台筆記型電腦
兩台電腦都要先完成上述的"網路和共用中心"的設定!!
然後兩台電腦中 :
"網路和共用中心"=>"變更介面卡設定"=>"區域連線"=>按右鍵"內容"
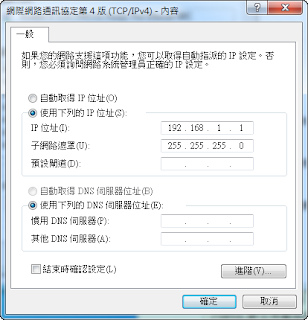
=>先選TCP/IPv4 => 右下角"內容"
桌上型電腦 選"使用下列的IP位址":
IP位置: 192.168.1.1 ( 粉紅色字可以自設(1~253) , 但每台電腦不能重複 )
子網路遮罩:255.255.255.0
筆記型電腦 選"使用下列的IP位址":
IP位置: 192.168.1.2 ( 粉紅色字可以自設(1~253) , 但每台電腦不能重複 )
子網路遮罩:255.255.255.0
"控制台"=>"系統安全性"=>"系統"
工作群組 : 兩台電腦都設成一樣名稱 ROSE
( 粉紅色字可以自設 , 但每台電腦要設相同名稱 )
設定完 , 將"區域連線"重新連線!!
再進"我的電腦"視窗左邊=>"網路"按F5更新看看 , 能不能看到家中其他台電腦名稱!
如果看不到 , 重新開機再看看!!
2012年4月2日 星期一
WIN7 區域網路如何將公用更改成家用並加入HomeGroup設定方法
一定有很多人為了區域網路一直是"公用"還不能改而苦惱吧!
別擔心,小弟為你找出設定方法了!現在手把手跟我一起設定吧^^!
第1步:將ADSL連線先中斷,但是區域連線要保持連線!
區域連線裡面的TCP/IPv6一定要勾才能加入HomeGroup家用群組!
如果已經有勾就無需變更!
第2步:進入"網路和共用中心",按下"選擇家用群組和共用選項"
第3步:之前有設定家用群組的話,要先按下"離開家用群組"
第4步:按下"離開家用群組"
第5步:按下"什麼是網路位置?"
第6步:選"家用網路"
第7步:選擇你想用共用的項目
第8步:把共用密碼記下來
第9步:你看看你看看,區域網路已經從"公用網路"變更成"家用網路"
第10步:將 ADSL 連線重新連線設定成"家用網路",區域網路還是維持"公用網路"
更新消息 :
經小弟這兩天測試 ,
因為關機時還是會自動把"區域連線"停用,重新開機時"區域連線"又變回"公用網路"
請大家只好依上述步驟再重新設定一次!! 先擋著用!!^^
如果找到一勞永逸的方法 , 小弟會再發佈Blogger!!
現行權宜之計 : WIN7 內部區域網路設定網路芳鄰 捨棄 HomeGroup
別擔心,小弟為你找出設定方法了!現在手把手跟我一起設定吧^^!
第1步:將ADSL連線先中斷,但是區域連線要保持連線!
區域連線裡面的TCP/IPv6一定要勾才能加入HomeGroup家用群組!
如果已經有勾就無需變更!
第2步:進入"網路和共用中心",按下"選擇家用群組和共用選項"
第3步:之前有設定家用群組的話,要先按下"離開家用群組"
第4步:按下"離開家用群組"
第5步:按下"什麼是網路位置?"
第6步:選"家用網路"
第7步:選擇你想用共用的項目
第8步:把共用密碼記下來
第9步:你看看你看看,區域網路已經從"公用網路"變更成"家用網路"
第10步:將 ADSL 連線重新連線設定成"家用網路",區域網路還是維持"公用網路"
更新消息 :
經小弟這兩天測試 ,
因為關機時還是會自動把"區域連線"停用,重新開機時"區域連線"又變回"公用網路"
請大家只好依上述步驟再重新設定一次!! 先擋著用!!^^
如果找到一勞永逸的方法 , 小弟會再發佈Blogger!!
現行權宜之計 : WIN7 內部區域網路設定網路芳鄰 捨棄 HomeGroup
BLOGGER 在文章結尾加入Facebook按讚和寄送按鈕
如何在Blogger文章結尾插入Facebook按"讚"和"寄送"的按鈕?
本文參考 雲端書影 : 在 Blogger 標題下方加入讚按鈕與傳送按鈕功能的方法
如想深入研究可到雲端書影大大那篇文章去看看!! 細節部分在這邊就不敘述!!
程式碼如下 :
首先進入Blogger的"設計"=>"修改HTML(範本)"
然後記得"開啟小型範本"要打勾( 不然找不到貼程式碼的地方喔^^ )
Ctrl+f 尋找下面程式碼 , 並將最上面的程式碼貼到 程式碼貼這裡
如果不需要"寄送"按鈕的話 , send='true' 改成 send='false'即可! 顯示範例如下 :
本文參考 雲端書影 : 在 Blogger 標題下方加入讚按鈕與傳送按鈕功能的方法
如想深入研究可到雲端書影大大那篇文章去看看!! 細節部分在這邊就不敘述!!
程式碼如下 :
<!--標題下方加入 facebook 按讚 + 寄送 的功能-->
<div id='fb-root'/>
<script src='http://connect.facebook.net/zh_TW/all.js#xfbml=1'/>
<fb:like colorscheme='dark' expr:href='data:post.url' font='' send='true' show_faces='true' width='450'/>
<!--標題下方加入 facebook 按讚 + 寄送 的功能結束-->
首先進入Blogger的"設計"=>"修改HTML(範本)"
然後記得"開啟小型範本"要打勾( 不然找不到貼程式碼的地方喔^^ )
Ctrl+f 尋找下面程式碼 , 並將最上面的程式碼貼到 程式碼貼這裡
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<data:post.body/>
程式碼貼這裡
<div style='clear: both;'/> <!-- clear for photos floats -->
</div> 如果不需要"寄送"按鈕的話 , send='true' 改成 send='false'即可! 顯示範例如下 :
BLOGGER 在文章中顯示漂亮的程式碼區塊
參考 雲端書影 : 利用樣式表 在文章中顯示漂亮的程式碼區塊
但是依照 雲端書影 大大 寫的方法一直試不出來!!
應該是Blogger的HTML範本改版的關係!!
所以貼的地方可能要改變一下!!
經小弟不屈不撓的交叉試驗下!!終於找到地方貼了!!
請大家參考一下囉!!^^
粉紅色字代表:背景圖網址,你也可以貼上自己圖檔的網址!!
也可以自選喜歡的顏色樣式 , 請至下面網址下載打包回去使用 :
程式碼樣式表圖庫
將上面程式碼全部COPY , 開啟Blogger的"設計"=>"修改HTML範本"找到下面程式碼!!
在 語法貼在這裡 的地方"貼上"語法,記得按下"儲存範本"
然後再寫新文章的時候,用"修改HTML"介面編寫文章:
需要貼語法或程式碼時,用<code> </code>包覆起來即可!
但是依照 雲端書影 大大 寫的方法一直試不出來!!
應該是Blogger的HTML範本改版的關係!!
所以貼的地方可能要改變一下!!
經小弟不屈不撓的交叉試驗下!!終於找到地方貼了!!
請大家參考一下囉!!^^
粉紅色字代表:背景圖網址,你也可以貼上自己圖檔的網址!!
/* blogger 文章中可以顯示漂亮的程式區塊開始 */
code {
display: block;
font-family: Courier New;
font-size: 9pt;
overflow:auto;
background: #EAEAEA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiYuBiIdXO-iwpxjOp9sJvrJGYwYIJgJCSEYxQS7OLfx4OgsHWoXi2e8Q2PIF48Z2oYJNGFhxi-k8uBTsit_Ei7jaLhWjVBGRpyb1darP4e5Nv612glYs0UP93wJyMVUmbyeYRRNYAyNMF/s1600/Code_Background.png) left top repeat-y;
border: 1px solid #000;
padding: 10px 5px 10px 23px;
min-height:30px;
max-height:720px;
line-height: 1.2em;
}
/* blogger 文章中可以顯示漂亮的程式區塊結束 */也可以自選喜歡的顏色樣式 , 請至下面網址下載打包回去使用 :
程式碼樣式表圖庫
將上面程式碼全部COPY , 開啟Blogger的"設計"=>"修改HTML範本"找到下面程式碼!!
在 語法貼在這裡 的地方"貼上"語法,記得按下"儲存範本"
<b:skin><